| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- JSP
- zoom api
- 명령어
- zoom 서버통신
- 줌 녹화
- apache openmeetings
- 아파치 오픈미팅
- db
- mysql
- zoom OkHttpClient
- zoom sdk
- centos
- ubuntu
- jboss
- 데이터베이스
- java
- tomcat
- openmeetings
- AWS
- centos7
- postgresql
- 줌 채팅
- 화상회의
- 웹화상회의
- wildfly
- 리눅스
- 줌 개발
- zoom OkHttp
- 아파치 openmeetings
- zoom
- Today
- Total
StartIT
zoom api 이용하기 - 1 본문
zoom iframe 으로 크기 조절하기
tobepro.tistory.com/32?category=441528 zoom sdk 이용하기(web) 코로나의 여파로 인해 zoom같은 비대면 화상 회의에 대한 수요가 급증하고 있다. 이번에는 zoom sdk를 이용하여 화상회의를 웹상에서 할 수 있는..
tobepro.tistory.com
위 포스팅을 통해 zoom을 iframe으로 이용하는 것 까지 마쳤다.
이제부터는 zoom api를 통해 zoom의 녹화 영상, 채팅 기록, room 설정 등등 zoom에서 api로 등록한 서비스들을 활용해볼 시간이다.
먼저 zoom의 녹화영상 개수를 가져올 것인데, zoom에서 영상녹화 기능은 무료 계정에서는 제공되지 않는다.
zoom api를 쓰는 궁극적인 목표중 하나는 zoom에서 회의한 내용들의 영상이나, 채팅 등을 보기 위함이기 때문이라고 생각하기에, api를 쓰고자 하는 사람들은 이미 pro계정을 지니고 있을 거라는 생각이 든다. zoom 개발자 포럼에 의하면 요청을 하면 test용으로 준다고 하는 것 같은데 나는 pro계정을 지니고 있어서 시도를 해보지는 않았다.
그럼 일단 zoom에 api이 어떠한 것들이 있는지, 관련 문서부터 살펴보자.
marketplace.zoom.us/docs/api-reference/zoom-api
Zoom API - API Reference
Zoom API Version: 2.0.0 Host: api.zoom.us/v2 Protocols: https Accepts: application/json, multipart/form-data Responds With: application/json, appli...
marketplace.zoom.us
사이트에 가보면 zoom api에 관련하여 모든것이 나온다.
영어 사이트이지만 크롬 번역등을 활용해서 참고하면 좋을 것 같다.
그 중에서 Cloud Recording 부분에 Get Meeting Recordings 부분을 살펴보자
"The recording files can be downloaded via the download_url property listed in the response."
녹음 파일은 response에 나열된 download_url 속성을 통해 다운로드 할 수 있다고 첫 부분에 나와있다.
그렇기에 이 api를 사용할려면 response을 받아야 한다는 것을 알 수 있다.
"To access a password protected cloud recording, add an “access_token” parameter to the download URL and provide OAuth access token or JWT as the value of the “access_token”."
비밀번호로 보호된 클라우드 기록에 접근할려면 access_token 파라미터를 추가하고, Oauth 토큰이나 JWT 토큰의 값을 추가하라고 되어있다. 이전 단계에서 우린 JWT앱을 생성하여 API키와 API 비밀번호를 받았었다.

이 화면인데 자세히 보면 "View JWT Token" 을 찾아볼 수 있다.
이 옆에 화살표를 누르면 JWT토큰이 표시가 되며 해당 토큰의 만료기간을 정할 수 있다.
이 토큰을 일단 복사해놓고, 다시 zoomApi 관련 문서페이지로 돌아가서 아래로 내리면 Authorization, Requset Parameters, Responses등을 확인할 수 있다.
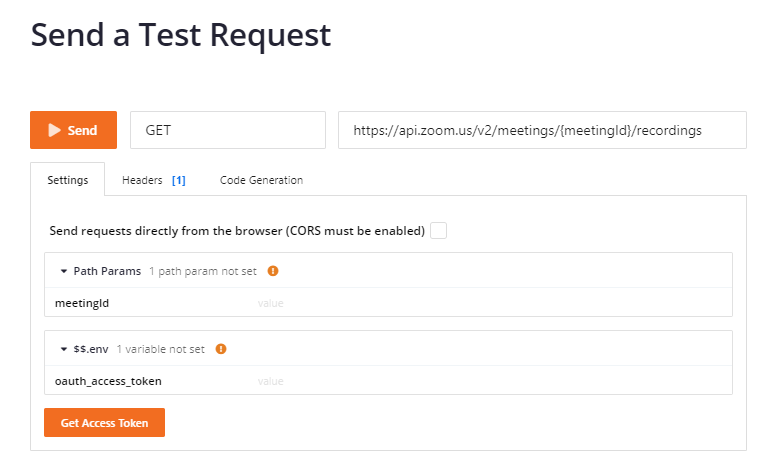
그리고 맨 밑에 Send A Test Requset창을 살펴보자.

내가 가진 meetingId와 토큰을 통해 api기능을 미리 테스트할 수 있는 기능을 제공을 해준다.
복사해둔 JWT토큰번호를 oauth_access_token값에 넣고, zoom에 로그인하여 meetingId(회의번호)를 복사한뒤 입력을 한다.
그 후 Send를 누르면

위와 같이 뜨면 일단은 meetingId와 JWT 토큰은 정상적으로 동작을 한 것이다!
현재 녹화를 실시한 적이 없기 때문에, 녹화 기록이 없다고 나오는 것뿐이다. 만약 녹화를 사전에 진행한 상태에서 Send를 눌렀다면

이와 같이 json형식으로 값을 얻을 수 있을 것이다. 위에서 봤던 download_url에는 실제 url주소가 들어가 있어서, 이 url주소를 들어가면 해당 mp4파일이 다운로드가 진행이 된다.
테스트는 성공적으로 되었으니 이제는 실제 내 프로젝트에서 해당 api를 가져가다 사용을 해보도록 하겠다.
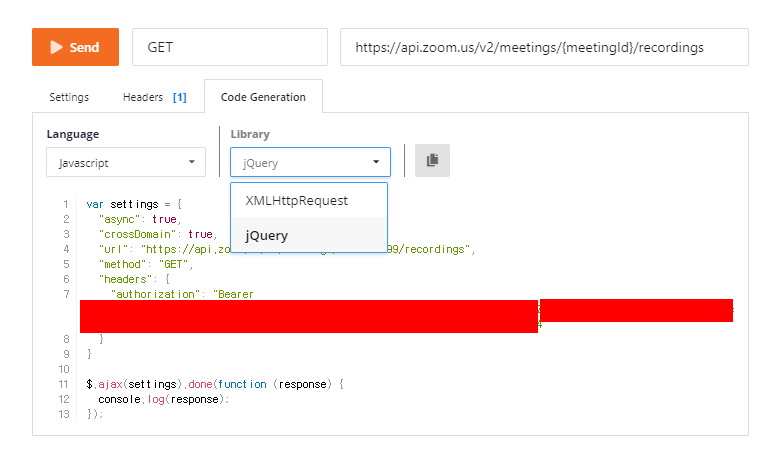
그러면 일단 우리가 meetingId와 JWT토큰값을 입력했던 창에서의 3가지 탭(Seetings, Headers, Code Generation)중에서 Code Generation 탭을 눌러보자.
Language를 통해 사용하는 언어를 고를 수 있고, Library를 선택하여 http통신을 통한 값을 받아오는 라이브러리를 선택할 수 있다.
@@@@@@@@@여기서 만약 성공한 결과만 보고 싶다면 다음 zoom api이용하기(2)를 읽기를 권장한다@@@@@@@@@@@@@
우리는 일단 html을 사용하여 톰캣서버에서 진행하니 Language를 눌러 javascrit를 선택.

XMLHttpRequest와 JQuery 두가지의 Library가 나오고, 본인이 사용중인 라이브러리를 선택하여 해당 코드를 복사를 한다.
그 후 전에 저번에 작성한 meeting_iframe.html 파일을 열어서 해당 코드를 추가한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<script>
function getMeeting(){
var settings = {
"async": true,
"crossDomain": true,
"url": "https://api.zoom.us/v2/meetings/********/recordings",
"method": "GET",
"headers": {
"authorization": "Bearer ***********************************************************************************************************************************"
}
}
$.ajax(settings).done(function (response) {
console.log(response);
});
}
</script>
|
cs |
버튼 하나를 생성하여 버튼 클릭시 위에 함수가 호출되도록 하자.
|
1
2
3
4
|
<body>
<script src="https://source.zoom.us/1.8.3/lib/vendor/jquery.min.js"></script>
<button onclick="getMeeting()">getMeeting</button>
</body>
|
cs |
이제 브라우저를 통해 meeting_iframe.html파일을 열고, getMeeting 버튼을 눌러서 데이터를 가지고 오는지 확인을 해본다.

console.log로 아까 test했을 때 받은 json 데이터가 아닌 에러가 발생을 한다.
Access to XMLHttpRequest at 'https://api.zoom.us/v2/meetings/**********/recordings' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
해당 에러는 CORS(Cross Origin Resource Sharing) 에러로 쉽게 말해서 도메인이 다른 출처의 리소스를 사용할 수 없다는 에러다. 즉 현재 내가 사용중인 도메인은 localhost인데 여기서 'https://api.zoom.us/.....' 로 시작하는 다른 도메인의 리소스(json 데이터)를 사용을 하려고 하면, 보안상의 문제로 브라우저 자체에서 차단하는 정책이다.
이를 해결하기 위해서는 요청을 받은 서버쪽에서 헤더에 Access-Control-Allow-Origin 속성에 해당 url이나 *를 줘서 '이 url에서는 이 정책을 무시하고 허용하라)라는 값을 설정을 해야한다고 한다.
하지만 우리는 api를 통해 값을 가져오는 거라 이 api서버의 접속ip도, id , password 등등 하나도 모르는 상황에서 해당 속성을 바꿔줄 수있는 방법은 없다.
여기서 구글링을 통해 다른 방법이 없을까 찾아봤더니 크롬에서는 확장프로그램을 설치하면 사용할 수 있다고 되어있다. 그럼 확장프로그램을 설치 후 다시 시도해보도록 하겠다.

해당 확장프로그램을 설치 후 다시 시도를 해봤다.

비슷하면서 다른 에러가 다시 발생했다.
Access to XMLHttpRequest at 'https://api.zoom.us/v2/meetings/**********/recordings' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status.
해당 확장프로그램에서 제공되는 테스트사이트를 이용해서 테스트를 해봐도, 다른 사이트를 이용해서 확인을 해봐도
확장프로그램은 정상작동하는데 또 CORS 정책 에러가 발생을 한다. 구글에 검색을 해봐도 헤더에 값을 세팅하는 것 외에는 다른 해결방안을 찾기가 힘들어서 이번엔 zoom developer forum을 통해 검색을 해봤다.
Zoom Developer Forum
Post your questions on the Forum and get help from Zoom Developer Support.
devforum.zoom.us
해당 사이트에서는 zoom 개발자들의 질문들을 확인할 수 있고, 궁금한 문의사항들도 질문해서 답변을 받을 수 있다.
zoom api 이용하기(2)
tobepro.tistory.com/36 zoom api 이용하기(1) tobepro.tistory.com/35 zoom iframe 으로 크기 조절하기 tobepro.tistory.com/32?category=441528 zoom sdk 이용하기(web) 코로나의 여파로 인해 zoom같은 비대면..
tobepro.tistory.com
에서 계속...
'api > zoom' 카테고리의 다른 글
| zoom api 이용하기 - 3 (10) | 2020.12.08 |
|---|---|
| zoom api 이용하기 - 2 (0) | 2020.12.08 |
| zoom iframe 으로 크기 조절하기 (0) | 2020.11.26 |
| zoom sdk 이용하기(web) (4) | 2020.11.26 |



