| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- db
- 아파치 오픈미팅
- wildfly
- apache openmeetings
- 리눅스
- zoom OkHttp
- 줌 녹화
- zoom OkHttpClient
- centos7
- AWS
- 화상회의
- centos
- java
- jboss
- tomcat
- 아파치 openmeetings
- 데이터베이스
- zoom sdk
- openmeetings
- 명령어
- postgresql
- zoom 서버통신
- 줌 개발
- mysql
- 웹화상회의
- 줌 채팅
- zoom api
- ubuntu
- JSP
- zoom
- Today
- Total
StartIT
zoom sdk 이용하기(web) 본문
코로나의 여파로 인해 zoom 같은 비대면 화상 회의에 대한 수요가 급증하고 있다.
이번에는 zoom sdk를 이용하여 화상회의를 웹상에서 할 수 있는 sample 개발을 진행해보도록 하자.
먼저
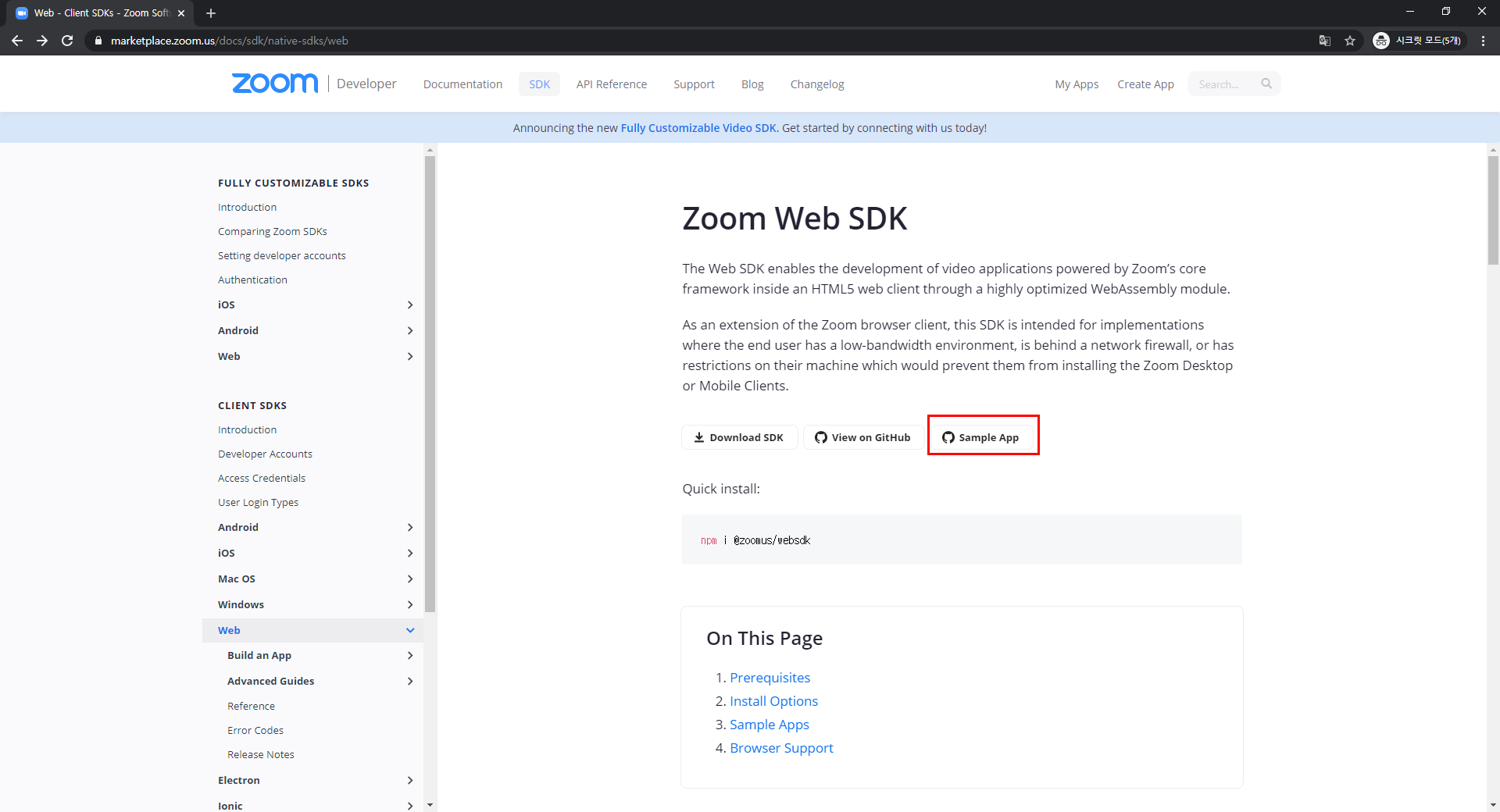
marketplace.zoom.us/docs/sdk/native-sdks/web
Web - Client SDKs - Zoom Software Development Kit (Zoom SDK)
Zoom Web SDK The Web SDK enables the development of video applications powered by Zoom's core framework inside an HTML5 web client through a highly opt...
marketplace.zoom.us
링크를 통해 zoom marketplace에 등록된 web sdk 영역으로 이동을 한다.

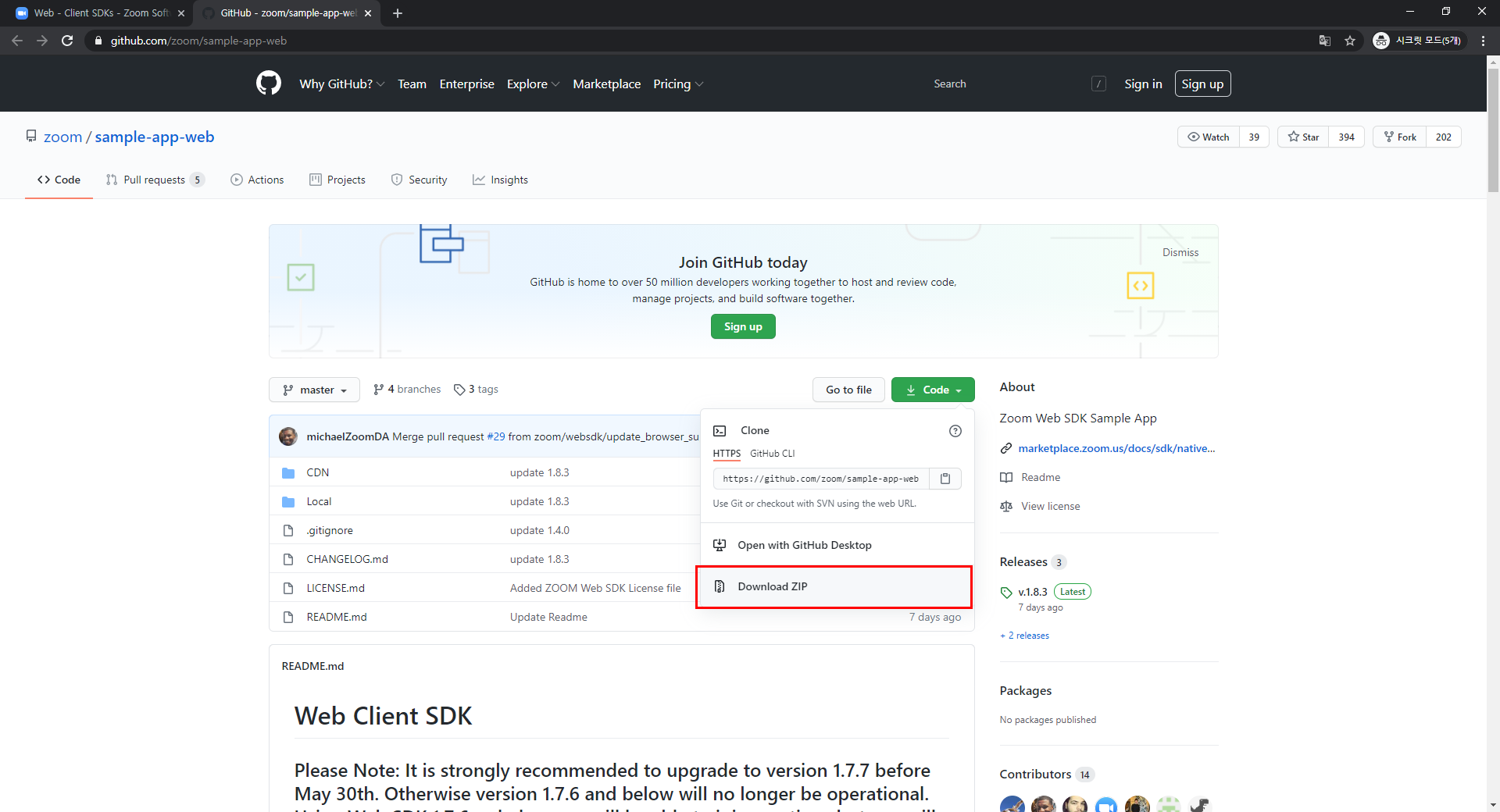
sample app을 누르면 github 사이트로 이동이 된다.

해당 사이트에서 소스코드를 다운 받고, 본인의 서버로 이동하여 압축을 해제해준다.
현재 tomcat을 이용 중이므로, tomcat기준으로 설명을 진행.
압축을 풀면 위에 화면처럼 크게 CDN 폴더와 Local 폴더가 보인다.
CDN은 Content Delivery Network의 약자로 서버의 분산 네트워크로서 서버에 캐시 된 콘텐츠를 저장하여 대기 시간을 최소화하는 네트워크라고 한다. 자세한 건 인터넷에 검색해보시길..
local은 말 그대로 local 환경에서의 sdk를 설치 및 실행을 하는 것이다.
단 여기서 local로 진행하게 된다면 module를 따로 설치를 해야 원활한 진행이 되고 CDN은 module설치가 필요 없이 네트워크를 통해 필요한 js파일 등을 받기 때문에 CDN을 통해 진행을 하겠다.
CDN폴더를 가서 sample용 html과 js 파일들을 확인해보자.
먼저 index.html은 말 그대로 초기화면을 보여주는 html 파일이고, meeting.html은 zoom을 통한 화상회의를 진행이 되는 html 파일로 보인다.
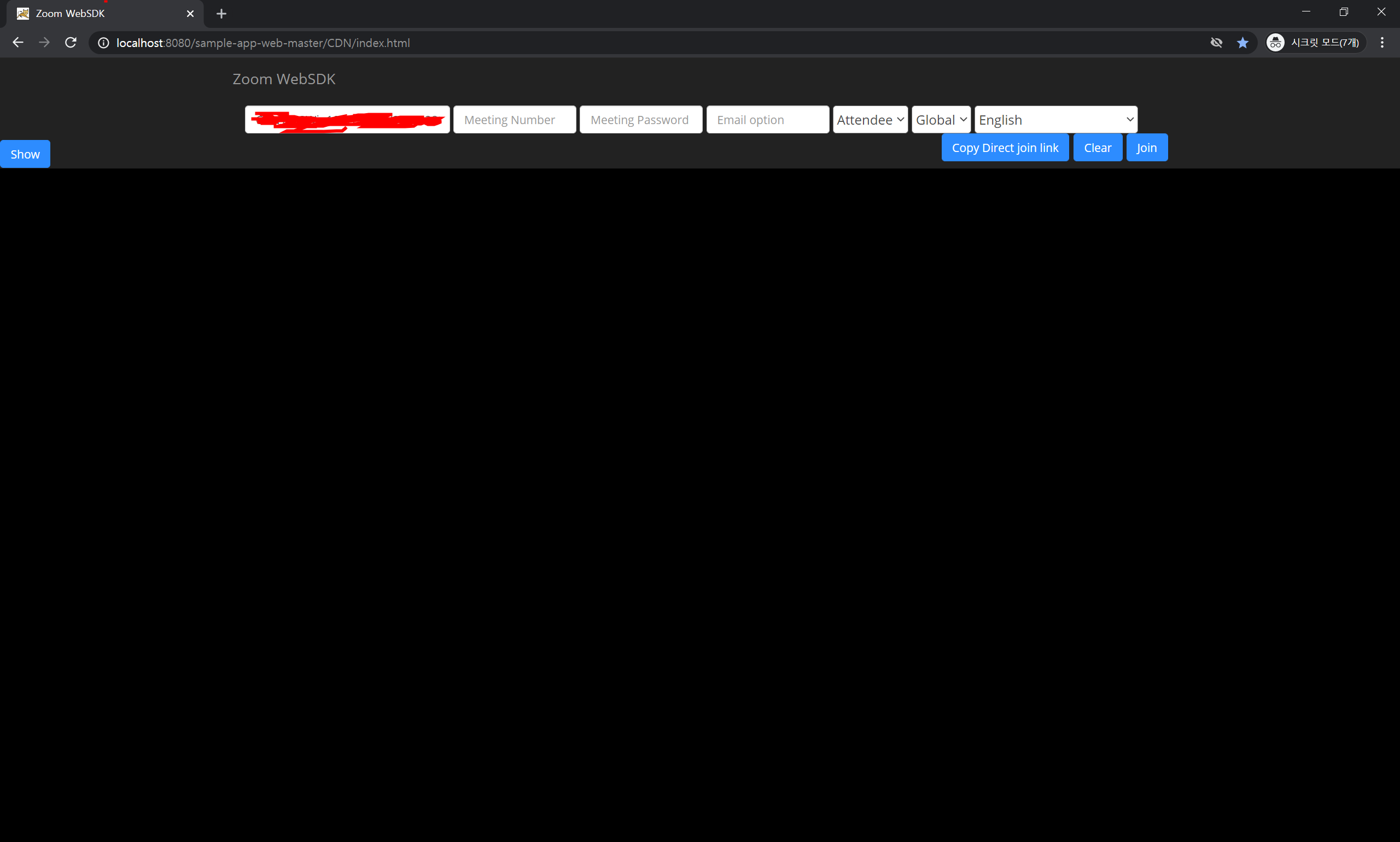
그럼 일단 서버(톰캣)를 통해 index.html 파일을 실행해보자.

빨간색으로 지워진 부분에는 PC명을 자동으로 검색해서 입력해주고, 나머지 부분은 직접 채워야 한다.
Meeting Number는 zoom에서 받은 개인 회의 ID를 입력하고, Meeting Password는 회의 비밀번호, Email option에는 eail 주소 Attendee에서는 먼저 host로 회의를 개설할 거니 host로 설정, English 대신 한국어로 설정을 바꾼 뒤 join을 눌러준다.
만약 meeting Number가 없다면 먼저 zoom에 회원가입을 하여 회의 id, password 등을 받도록 하자.

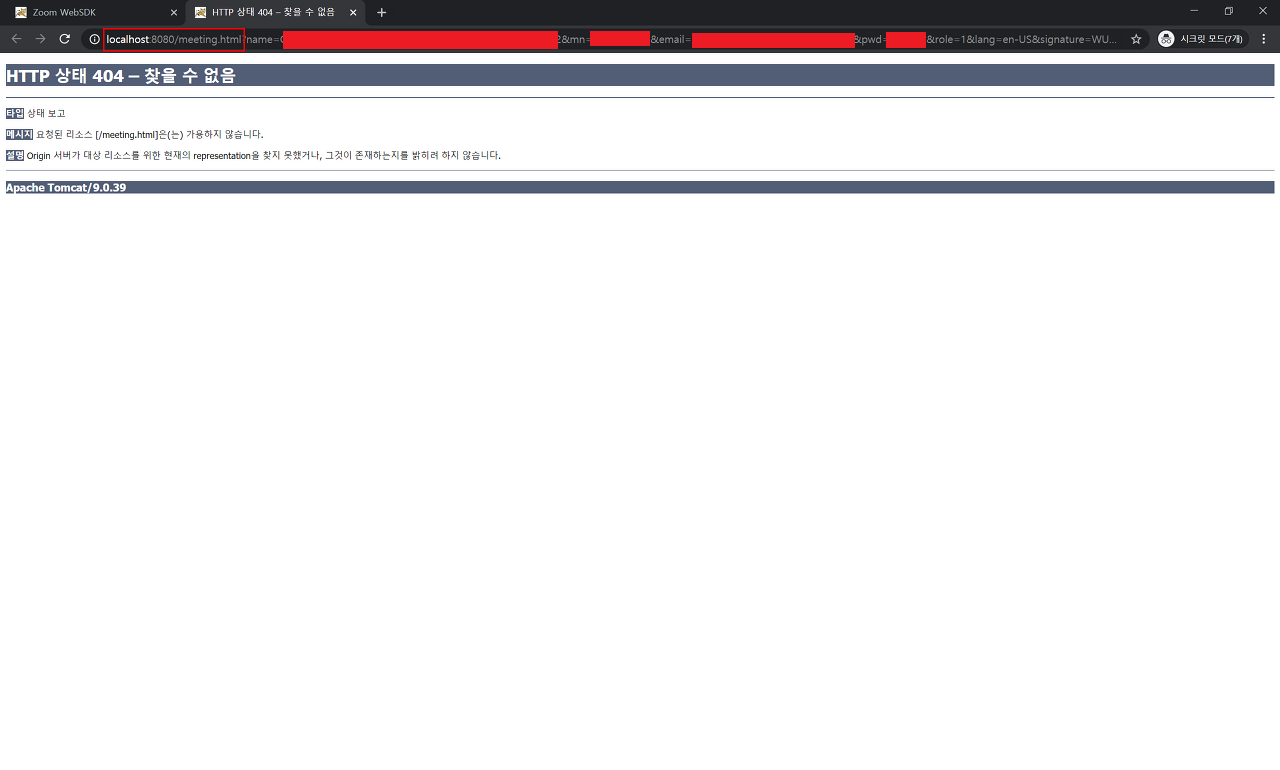
버튼을 누르면 404 에러가 발생을 한다. url을 자세히 보면 도메인 뒤에 바로 meeting.html 파일을 찾는 것이 보인다.
하지만 내가 가지고 있는 meeting.html은 현재 서버 루트 폴더 아래 /sample-app-web-master/CDN/에 존재하기 때문에 404 에러가 발생하는 것이다. 그러면 저 버튼의 액션이 이뤄졌을 때, 발생하는 함수가 찾는 url을 살짝 수정하면 정상 동작할 거 같으니 index.html에서 버튼 관련된 함수를 찾아보자.
아마도 보이지 않을 것이다. 하지만 밑에 보면 등록된 js파일들이 보일 텐데, 이 버튼과 관련된 함수가 있는 js는 index.js파일이다. 해당 파일을 실행하자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
// click join meeting button
document
.getElementById("join_meeting")
.addEventListener("click", function (e) {
e.preventDefault();
var meetingConfig = testTool.getMeetingConfig();
if (!meetingConfig.mn || !meetingConfig.name) {
alert("Meeting number or username is empty");
return false;
}
testTool.setCookie("meeting_number", meetingConfig.mn);
testTool.setCookie("meeting_pwd", meetingConfig.pwd);
var signature = ZoomMtg.generateSignature({
meetingNumber: meetingConfig.mn,
apiKey: API_KEY,
apiSecret: API_SECRET,
role: meetingConfig.role,
success: function (res) {
console.log(res.result);
meetingConfig.signature = res.result;
meetingConfig.apiKey = API_KEY;
var joinUrl = "/meeting.html?" + testTool.serialize(meetingConfig);
console.log(joinUrl);
window.open(joinUrl, "_blank");
},
});
});
|
cs |
자세히 보면 joinUrl에 "/meeting.html?"으로 시작하는 것이 보인다.
앞부분에 해당 웹 루트 이후 url을 작성하거나. meeting.html을 index.html과 같은 폴더에 놓고(이미 놓여져있음) .하나를 붙여 상대 경로로 지정을 해준 뒤 실행을 다시 한다.

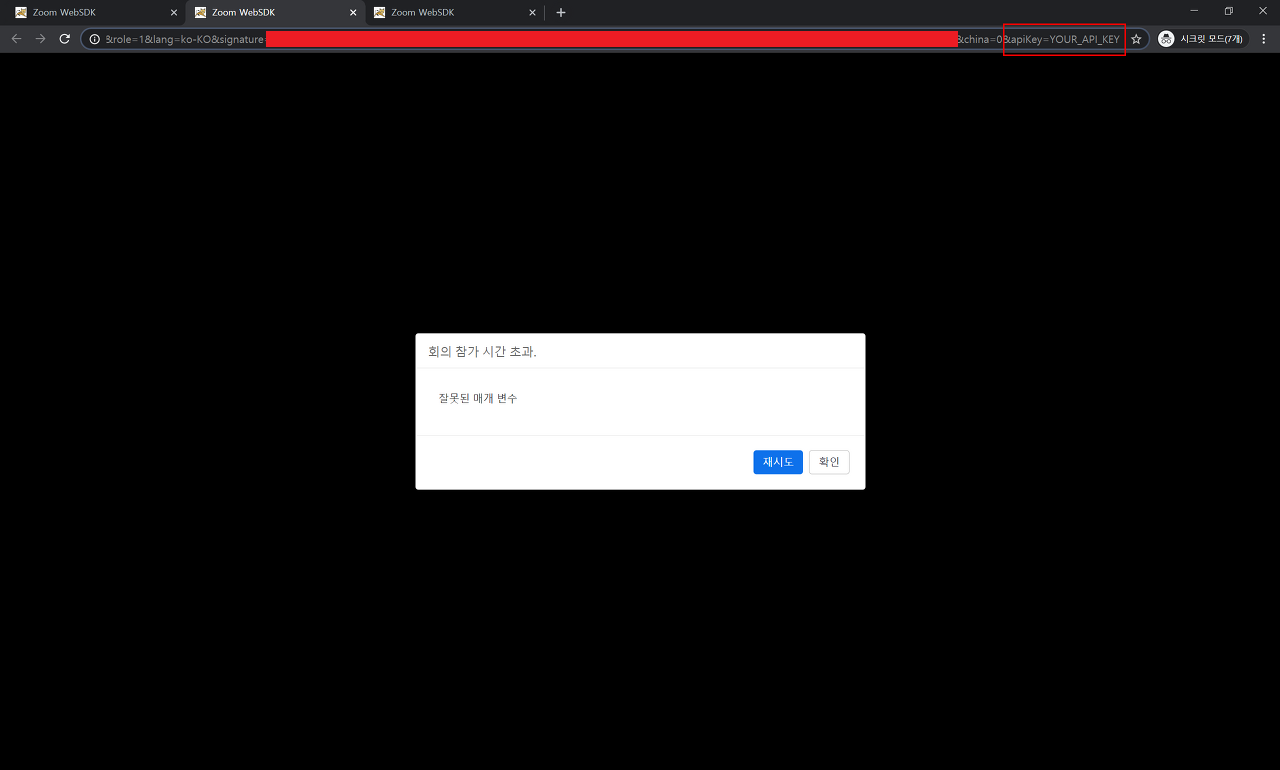
잘못된 매개변수라고 나온다. 주소창을 자세히 보니 apiKey부분에 YOUR_API_KEY라고 되어있는 것을 볼 수 있다.
눈이 좋은 사람들은 index.js를 편집했을 때 윗부분에서 해당 부분과 같은 변수를 이전에 봤을 것이다.
|
1
2
3
4
5
6
7
8
|
var API_KEY = "YOUR_API_KEY";
/**
* NEVER PUT YOUR ACTUAL API SECRET IN CLIENT SIDE CODE, THIS IS JUST FOR QUICK PROTOTYPING
* The below generateSignature should be done server side as not to expose your api secret in public
* You can find an eaxmple in here: https://marketplace.zoom.us/docs/sdk/native-sdks/web/essential/signature
*/
var API_SECRET = "YOUR_API_SECRET";
|
cs |
이 부분에 api 키를 입력해줘야 한다.
zoom으로 api 키를 발급받았으면, 키와 비밀번호를 입력하면 되지만 아직 받지 않았다면 zoom 사이트를 들어가서 로그인을 하자.
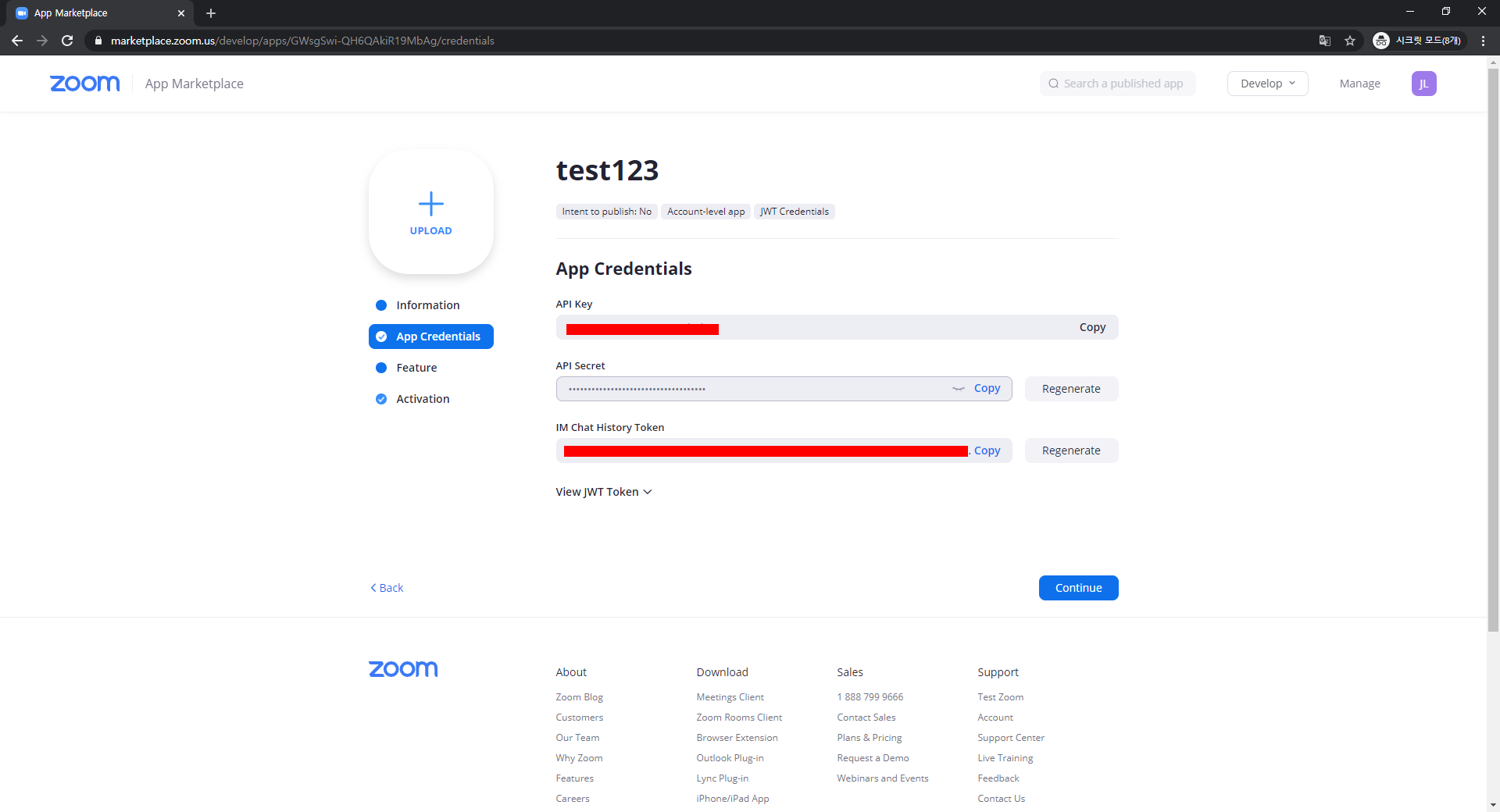
로그인하여 우측 상단에 build app을 통해 앱을 생성한다.
sdk에서 요구하는 건 api key와 api secret인데, sdk앱은 sdk key, 와 sdk secret을 제공하여 sdk앱을 만들어 봤자 앞으로 진행이 안된다....
차후 어차피 api서비스를 이용할 것이므로 JWT앱을 생성하자.
나는 이미 만들어서 과정을 찍지 못했다..

생성이 되면 해당 부분에 api key와 secret을 복사하여 index.js에 key와 secret부분에 입력해준다.
그 후 다시 index.html을 통해 join을 시도해보자.
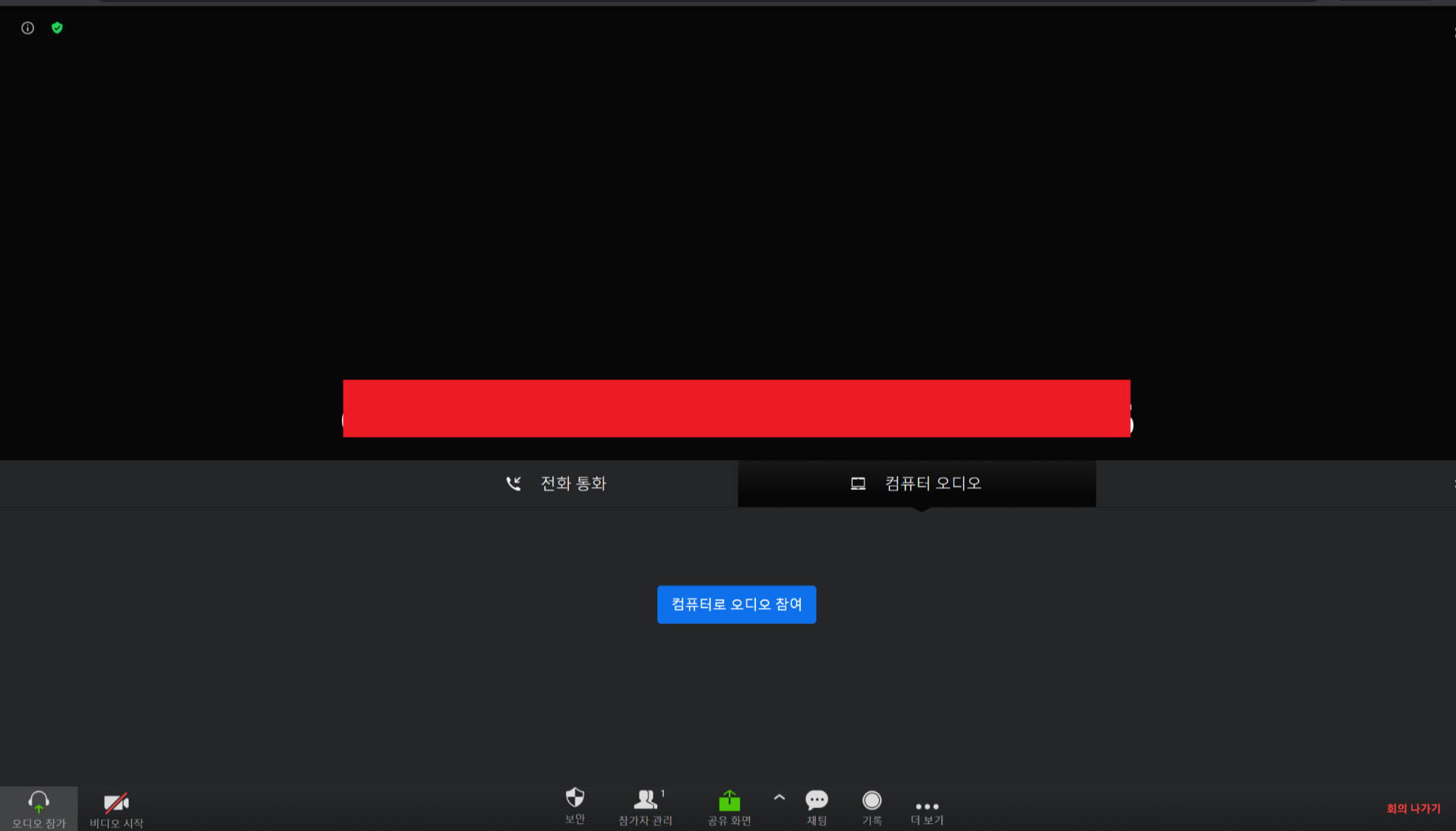
회의 참가 중 메시지 이후

해당 창이 뜬다면 정상적으로 host가 되었다.
같은 방식으로 하여 Attendee를 host가 아닌 Assistant로 하여 join버튼을 누르면 호스트가 아닌 참가자로서 미팅에 참석할 수 있다.
이후 오디오 참가나 비디오 시작을 누르면 왼쪽 상단으로 요청이 올 것이다.(크롬기준)
해당 요청을 수락하면, 오디오나 비디오를 시작할 수 있다.
보안 쪽 문제 때문에 카메라 등이 http에서는 지원하지 않아서 직접 web 서버를 운영하고 있다면
브라우저가 카메라 등의 기능을 지원하지 않으니 최신 버전으로 업데이트하라는 문구가 뜰 것이다.
local 같은 경우엔 http이긴 해도 카메라 등의 기능을 사용할 수 있지만 그 외 http만 있는 서버인 경우에는 https 프로토콜로 설정을 해줘야지만 카메라 공유가 가능하다.
'api > zoom' 카테고리의 다른 글
| zoom api 이용하기 - 3 (10) | 2020.12.08 |
|---|---|
| zoom api 이용하기 - 2 (0) | 2020.12.08 |
| zoom api 이용하기 - 1 (0) | 2020.12.02 |
| zoom iframe 으로 크기 조절하기 (0) | 2020.11.26 |



